Designing for Nielsen
Summary
Working at Nielsen
I worked with The Nielsen Company for four years. I started as a contractor to begin their User Experience work for a rebuild of their main reporting platform. The original contract was 6-months and continued to extend as more projects came along. After 2 years, I was brought on as an employee and continued working on their TV reporting and dashboard programs.
- The Company: The Nielsen Company
- Location: Odessa, FL
- Project Start: August, 2011
- My role: User Experience - Software Developer

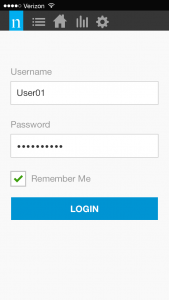
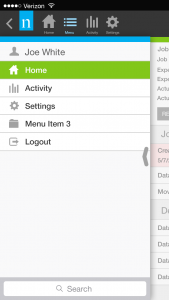
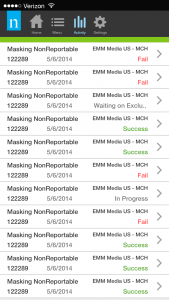
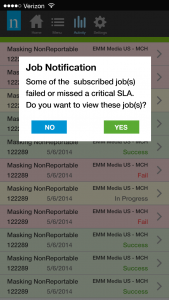
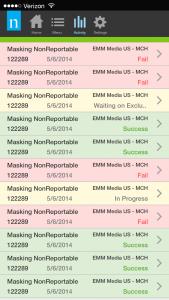
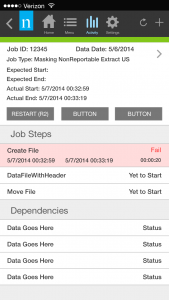
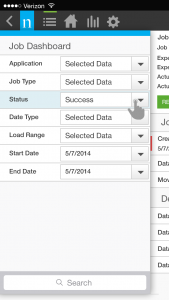
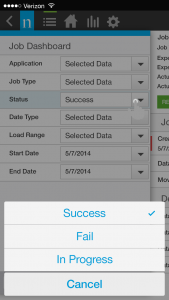
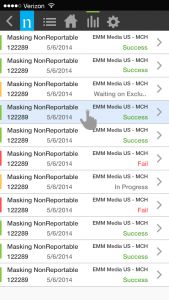
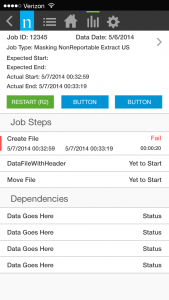
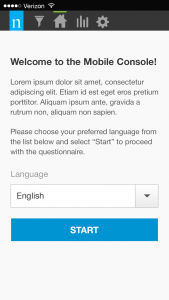
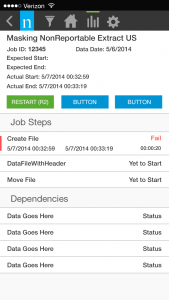
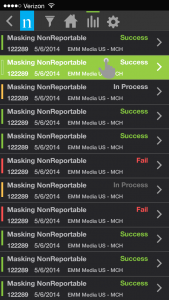
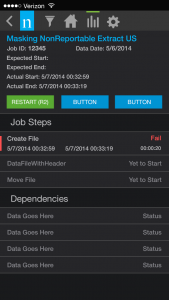
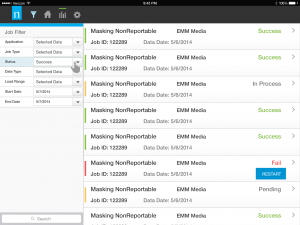
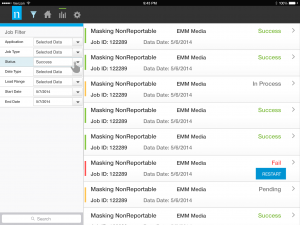
Job Dashboard
Project Summary

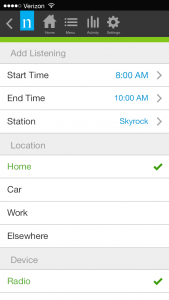
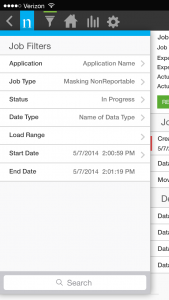
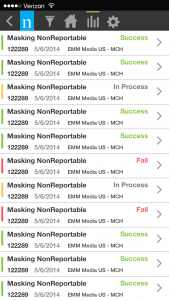
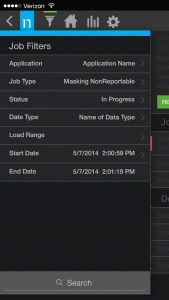
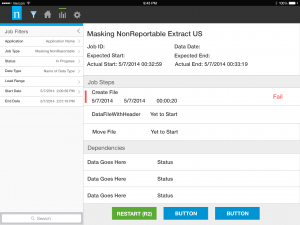
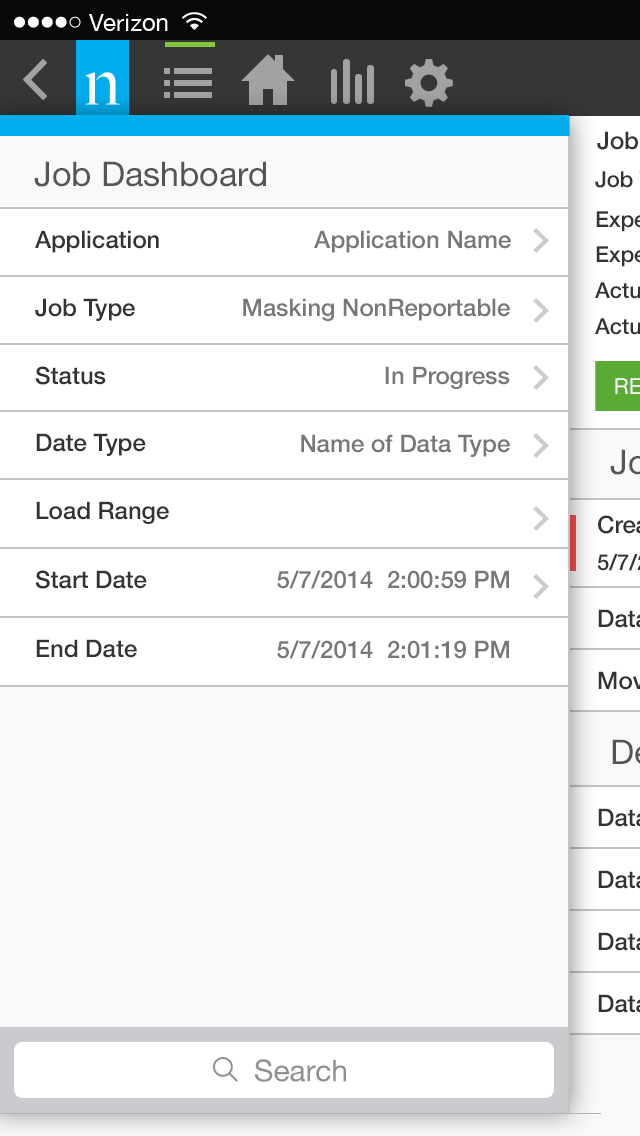
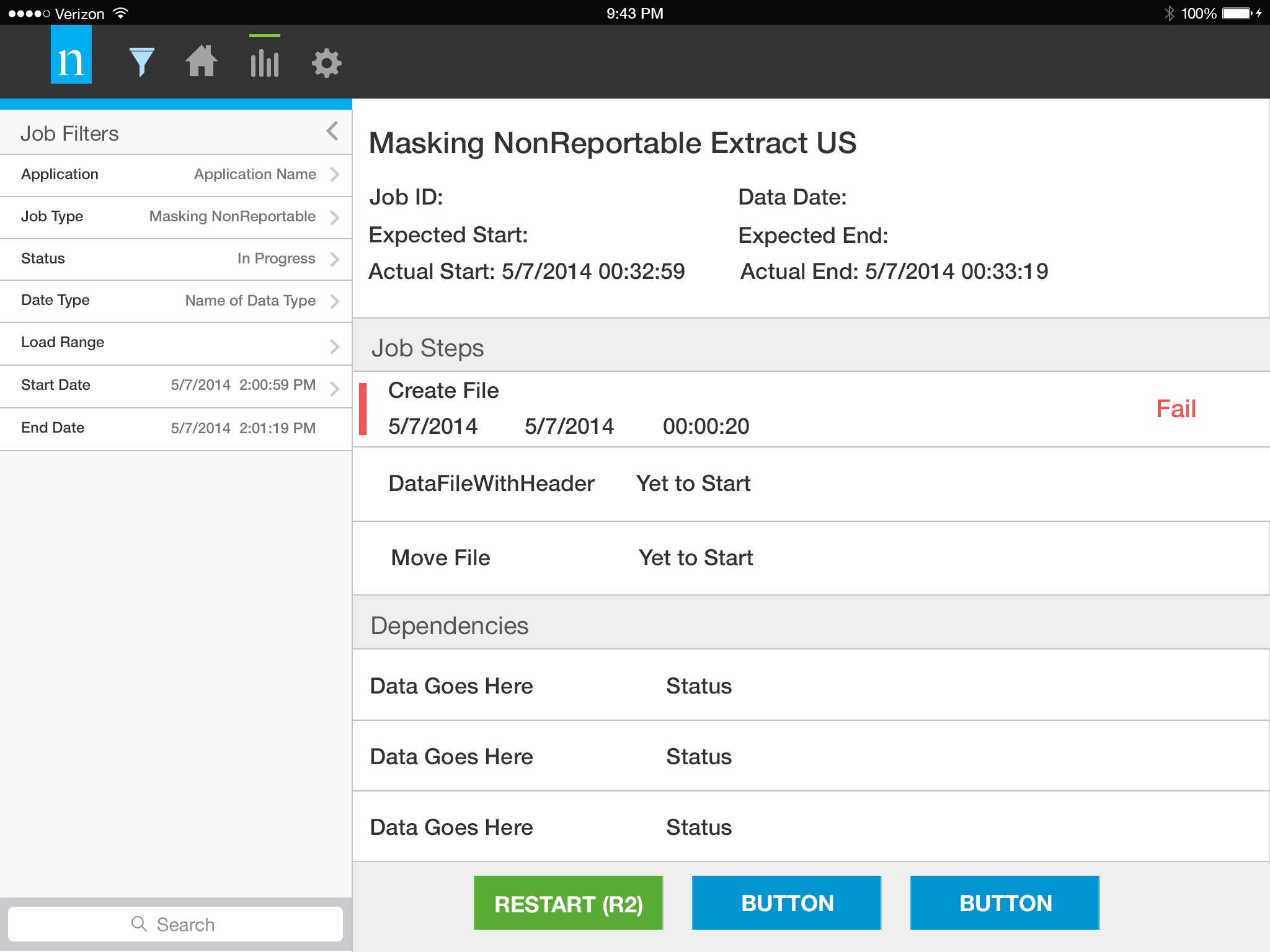
Mobile Ops Dashboard
Project Summary

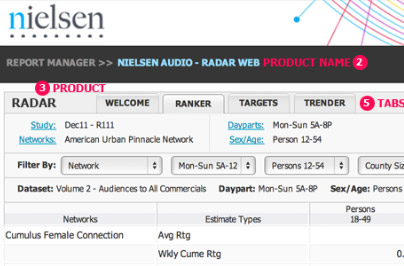
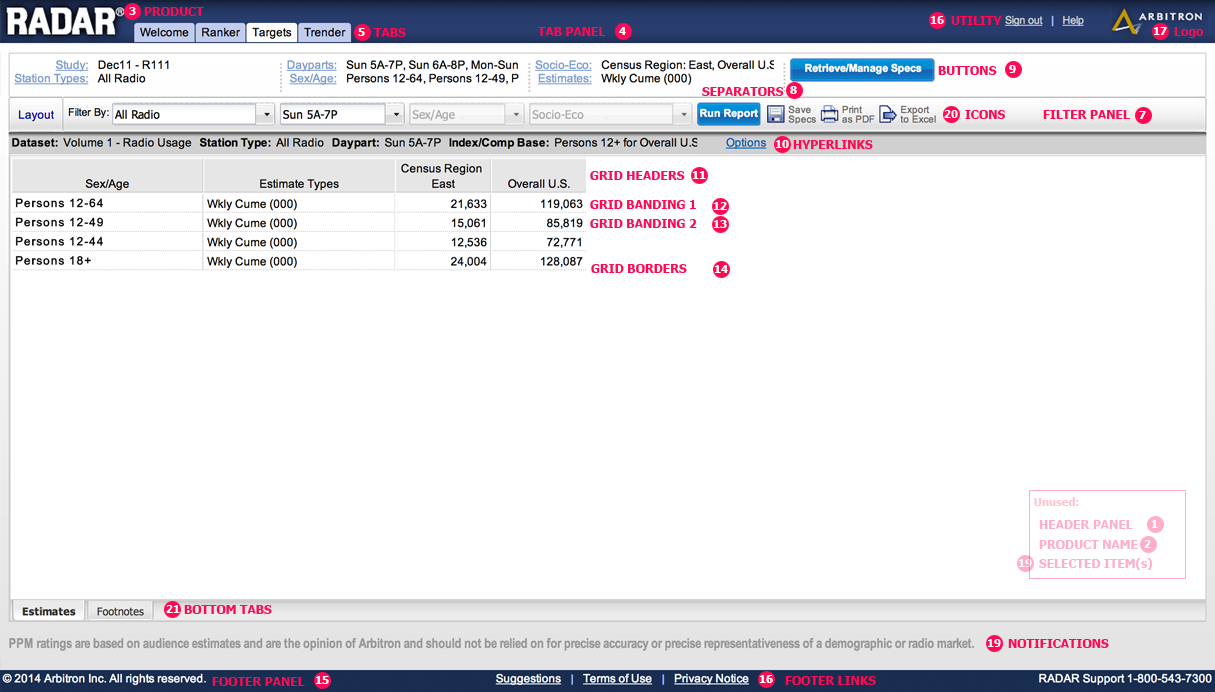
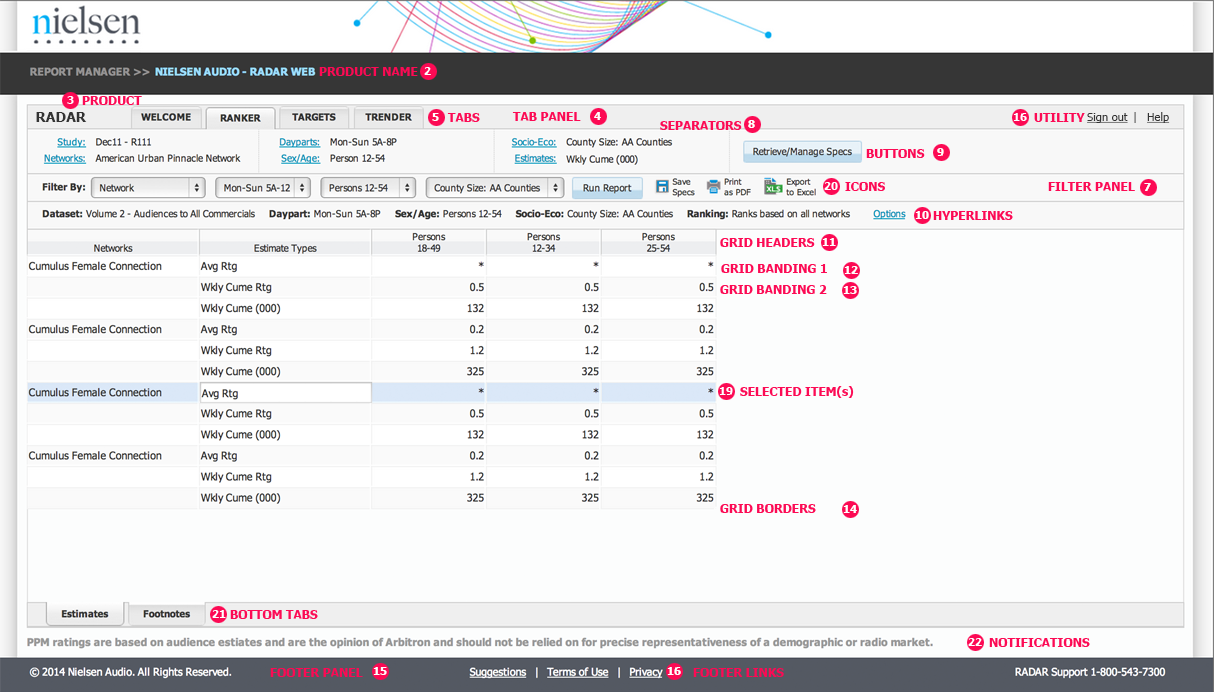
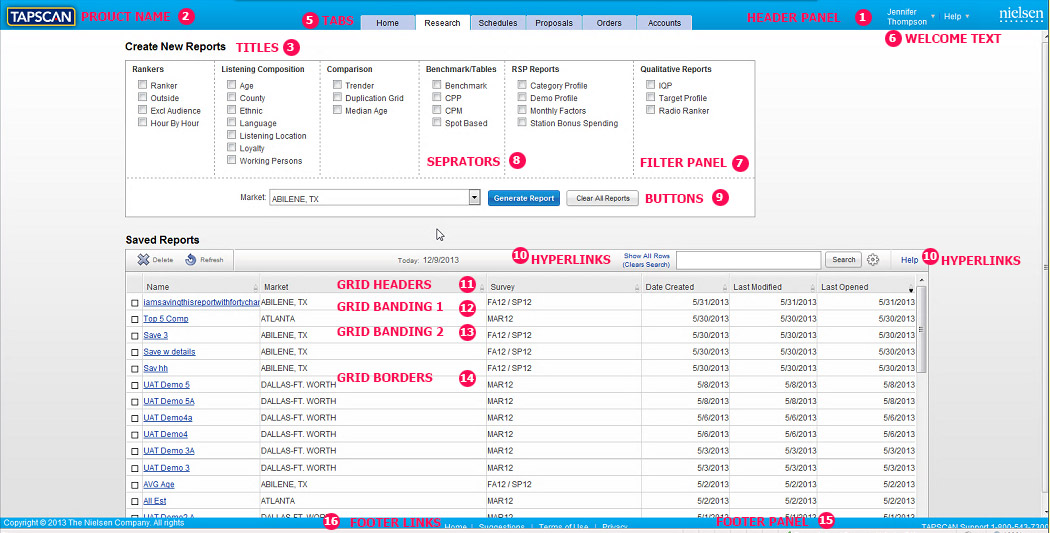
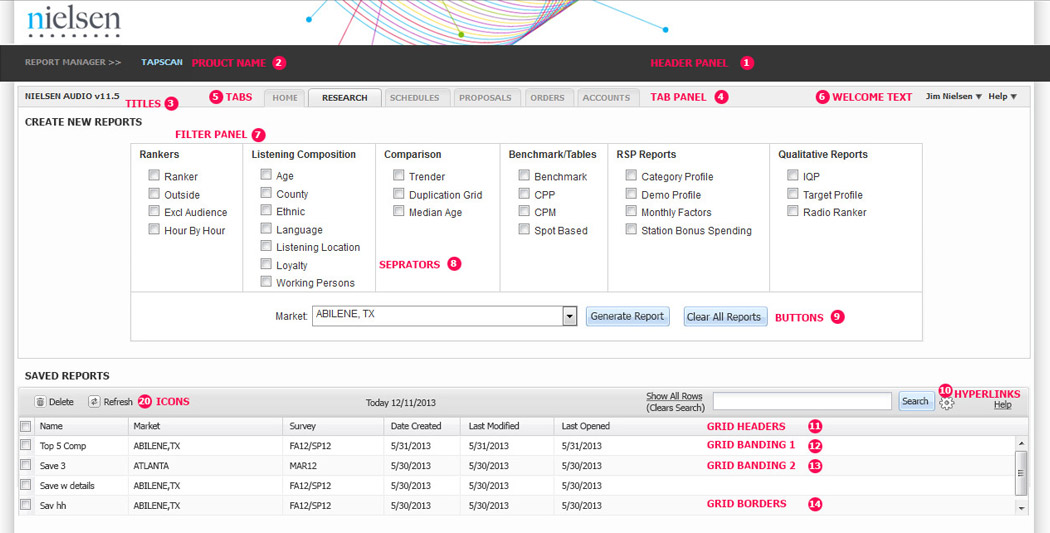
Nielsen Audio - RADAR Web & TAPSCAN
Project Summary
Soon after Nielsen purchased Arbitron radio metrics, I was tasked with bringing their applications into the MediaView Framework. The projects were not a complete rewrite or re-design of the tools, but more of a makeover. I was able to work with their teams to share how our MediaView framework was flexible enough to take on all of their demanding applications' needs.
- - Re-theming of existing Arbitron applications
- - Minimal re-work for developers to configure workflow patterns





Nielsen White Paper
Project Summary:
In 2014, our organization within Nielsen was tasked with writing white papers/technical documents. I submitted a few ideas and was asked to create the paper about Wireframing for Teams. This was based on my work with the teams around The Nielsen Company.
Updated ebook from Whitepaper (PDF): Wireframing for Teams
Original Whitepaper Link (.docx): Wireframing for Teams
About Vince
Vince is a designer, developer, and usability expert . He has over fifteen years of experience building and improving online applications and websites for companies of all sizes, including Florida Blue Cross Blue Shield, AcuRite, The New York Times Company, The Nielsen Company, Lucent Technologies, and more.
Vince is extremely creative, with a keen ability to understand business priorities and how digital marketing tools can be implemented to drive success. He has a proven ability to transform client concepts into measurable campaigns and applications by formulating a clear, concise message.
Vince has lead various development and design teams to launch a variety of high profile marketing projects, including the Dippity-Do.com sponsorship with ESPN’s Summer X-Games. Other clients include Academic Financial Solutions, where his website and applications helped grow the company’s online revenue by over 500% in 3 years. There is a long list of Companies that he has worked with including Lucent Technologies, AOL, White Rain, eAngler, Berkley, the state of Florida, The New York Times Company, The Nielsen Company and more.
Vince is also a founding member of evolt.org; a world community for web developers; evolt.org promotes the mutual free exchange of ideas, skills and experiences, and a former board member for the New Tampa Community Council; a non-profit group that raises funds to support local civic groups.
Vince Heilman
Portfolio Home: www.vinces.net
Call me:813-787-4127
E-mail me: vince@vinces.net
Resume: Vince Heilman UX/UI