Wireframing for Teams ebook
About The Author
Vince is a designer, developer, and usability expert. He has over fifteen years of experience building and improving online applications and websites for companies of all sizes, including Florida Blue Cross Blue Shield, AcuRite, The New York Times Company, The Nielsen Company, Lucent Technologies, and many more.
Vince is extremely creative, with a keen ability to understand business priorities and how digital marketing tools can be implemented to drive success. He has a proven ability to transform client concepts into measurable campaigns and applications by formulating a clear, concise message.


What is a Wireframe?
A wireframe is a skeletal framework of a web page or application program created for testing the purpose and arrangement of data on a screen. There’s a lot of confusion in the area of terminology and sometimes you’ll hear mockups, prototypes and wireframes are thrown around interchangeably. This paper focuses on wireframes.
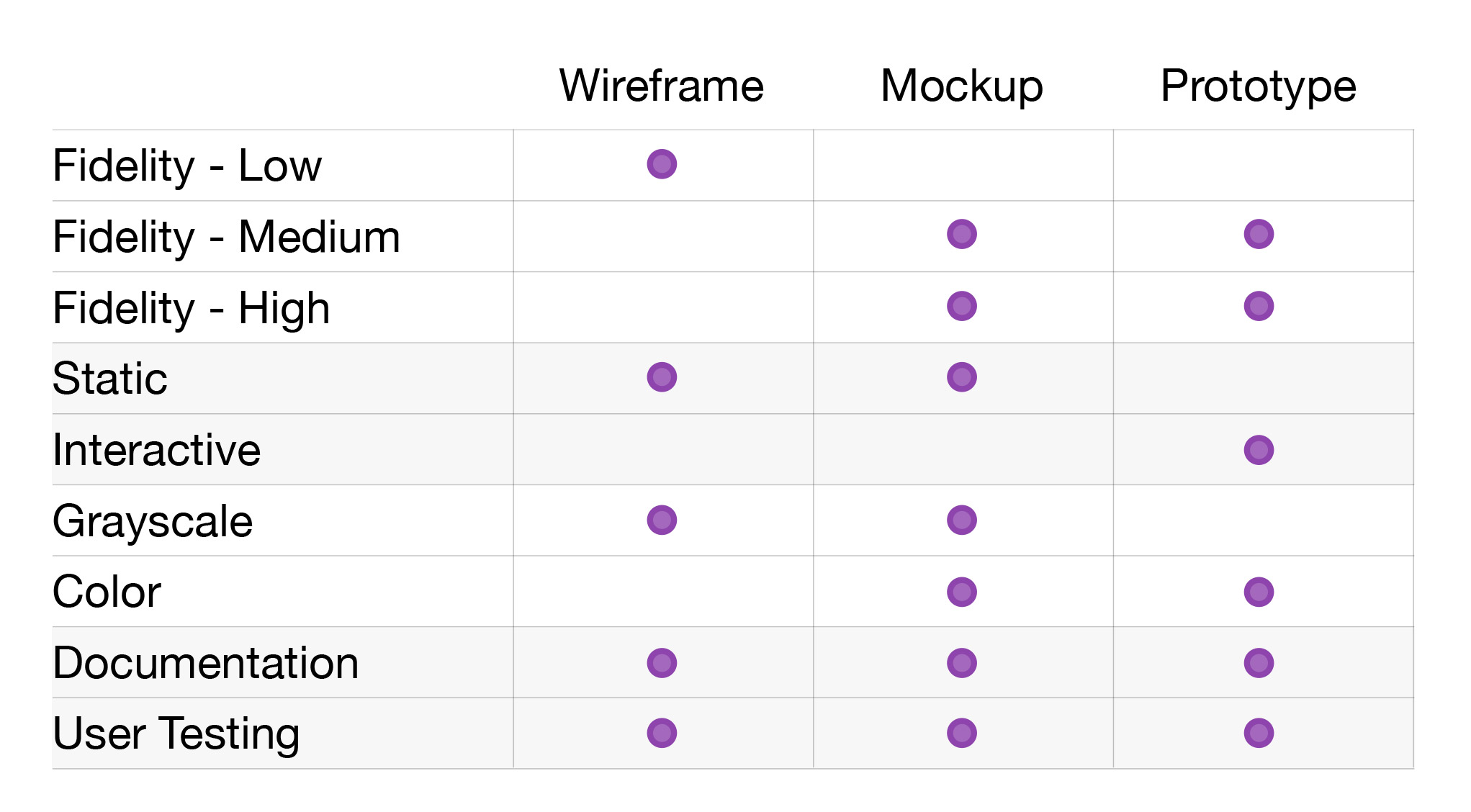
- Wireframes - Typically low fidelity visualizations of a design with a focus on content placement.
- Mockup – Medium to high fidelity visualization. Static content and no interaction.
- Prototypes (Wireframes + Interaction) – Low, medium, or high visualization. Focus on user interface and interaction.